










即阅页面是一种快速加载的轻量级网页,加载速度比标准网页快 11 倍。即阅页面提供了多种模板,可让您轻松创建即阅页面。您还可以通过编辑其组件(如文本、图片、视频、轮播界面和号召性用语按钮)来自定义自己的小页面。
要将即用小页添加到您的广告中,您需要在 TikTok 广告管理工具上创建符合条件的广告,然后创建您的即阅页面。
指示
第 1 步:创建广告系列和广告组
要向广告添加小页面,您首先需要使用以下设置创建广告系列和广告组。登录 TikTok 广告管理工具并创建一个新的广告系列以开始使用。
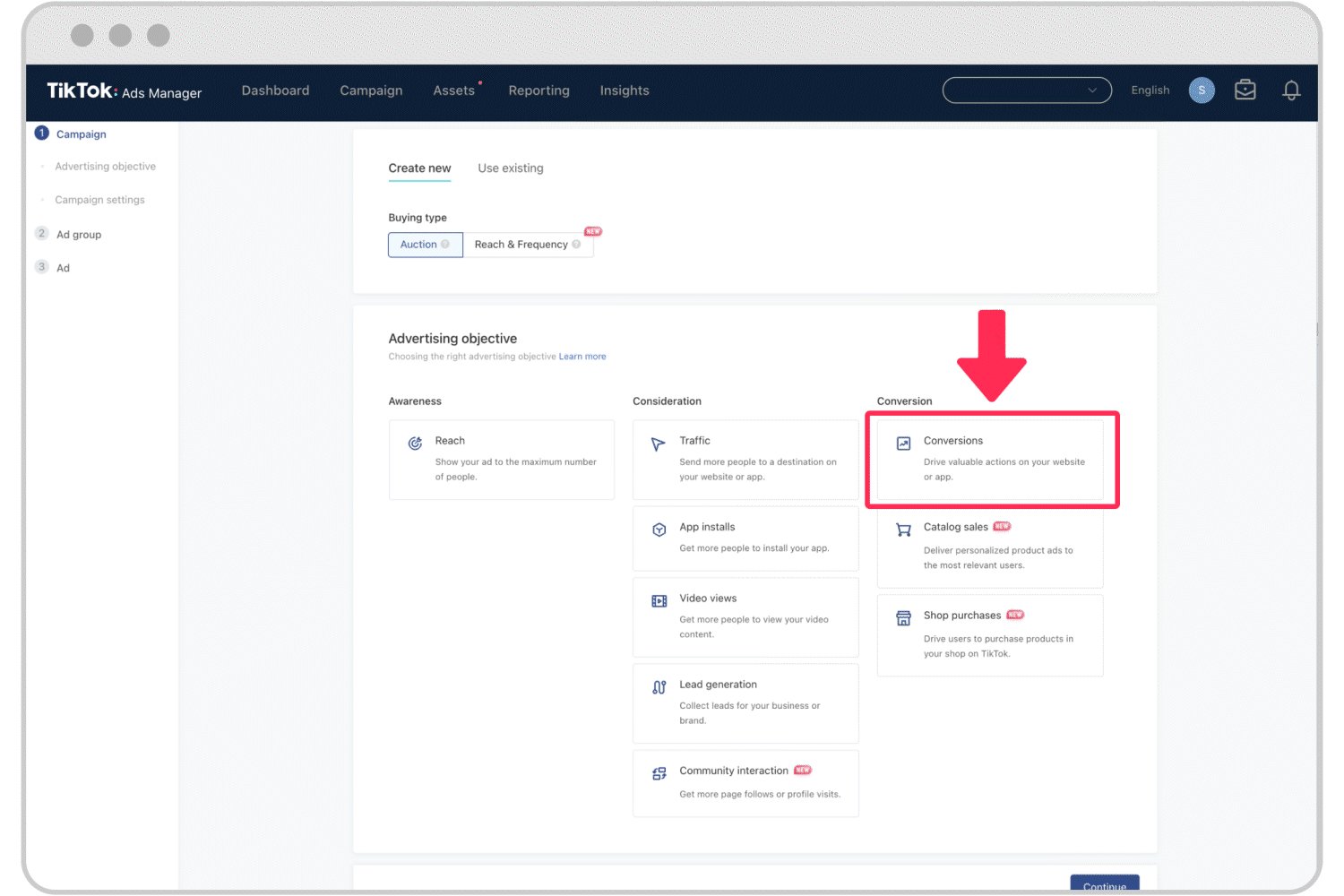
1. 选择受支持的广告目标,然后从流量、网站转化次数、覆盖人数或视频观看次数中进行选择。
2. 完成其余的广告系列选择,然后单击继续。您选择的广告目标将决定后续步骤。
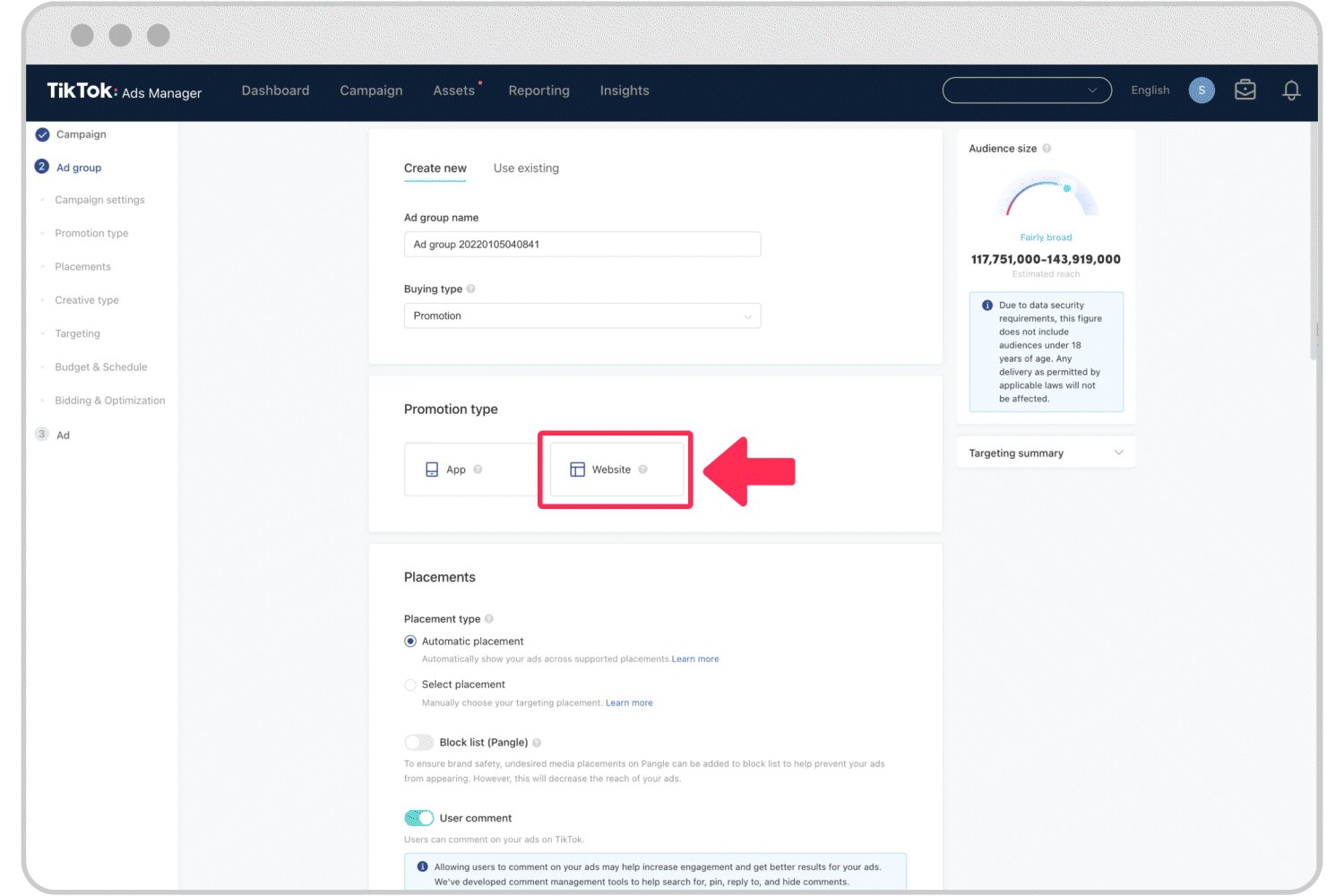
3. 如果您选择网站转化,则可以在外部网站上的像素事件或“网站”部分中的“网站”按钮之间进行选择。
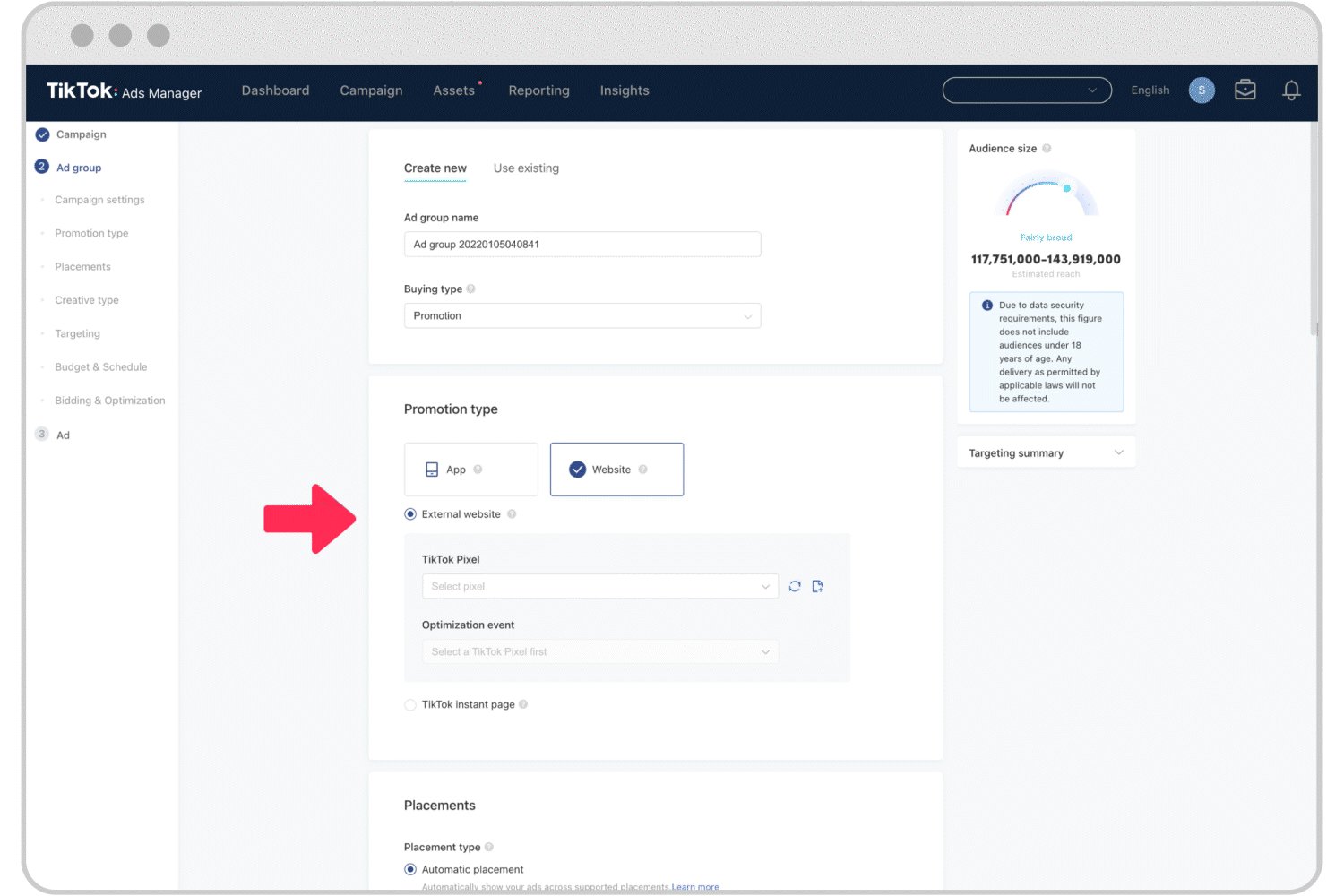
- 如果要针对 Pixel 像素事件进行优化:选择外部网站,然后选择您的像素事件。注意:您仍然可以在广告层级添加小页面。
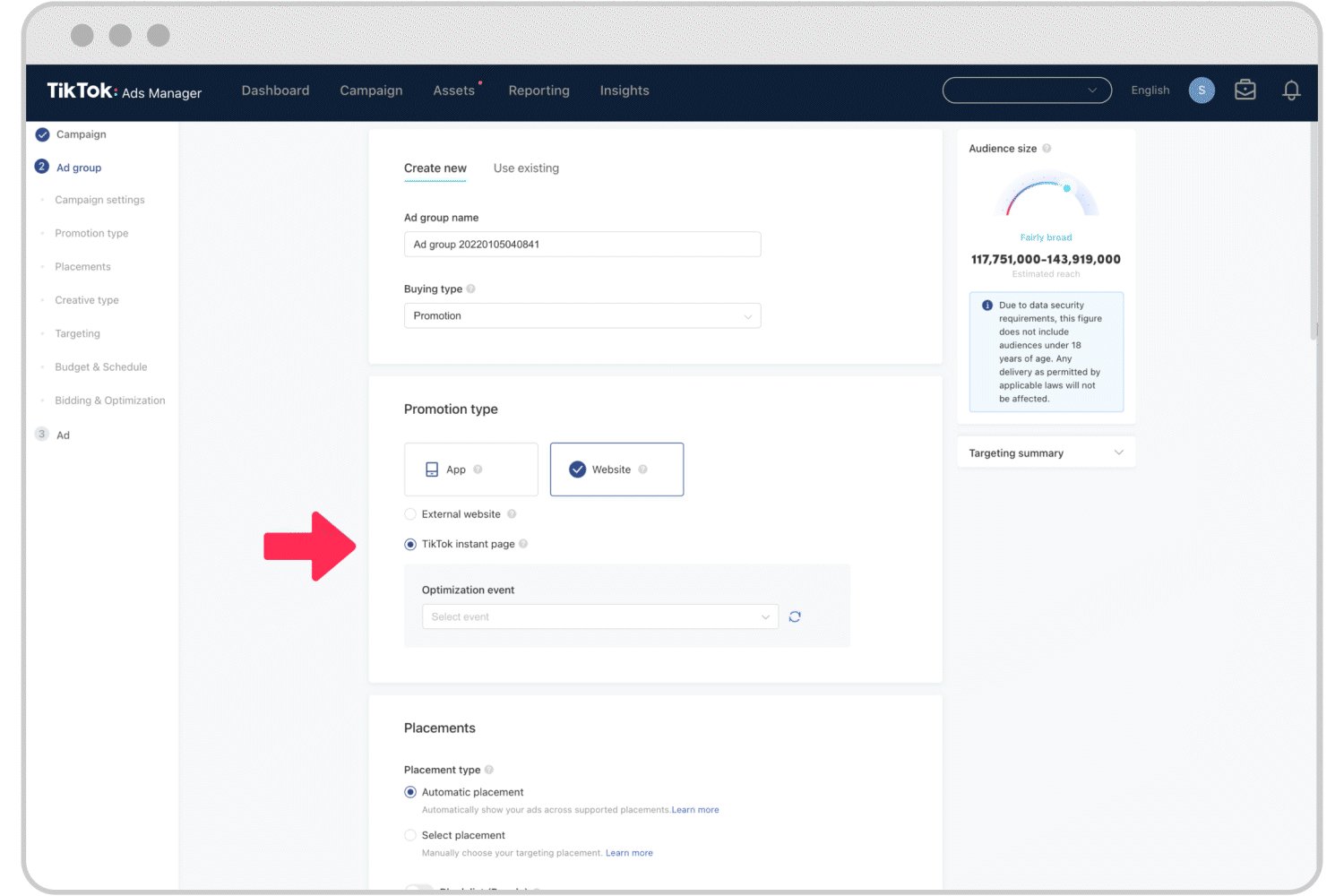
- 如果您想针对按钮进行优化,请单击 Instant Page:选择 TikTok Instant Page 并选择“Click Button”作为您的优化事件。

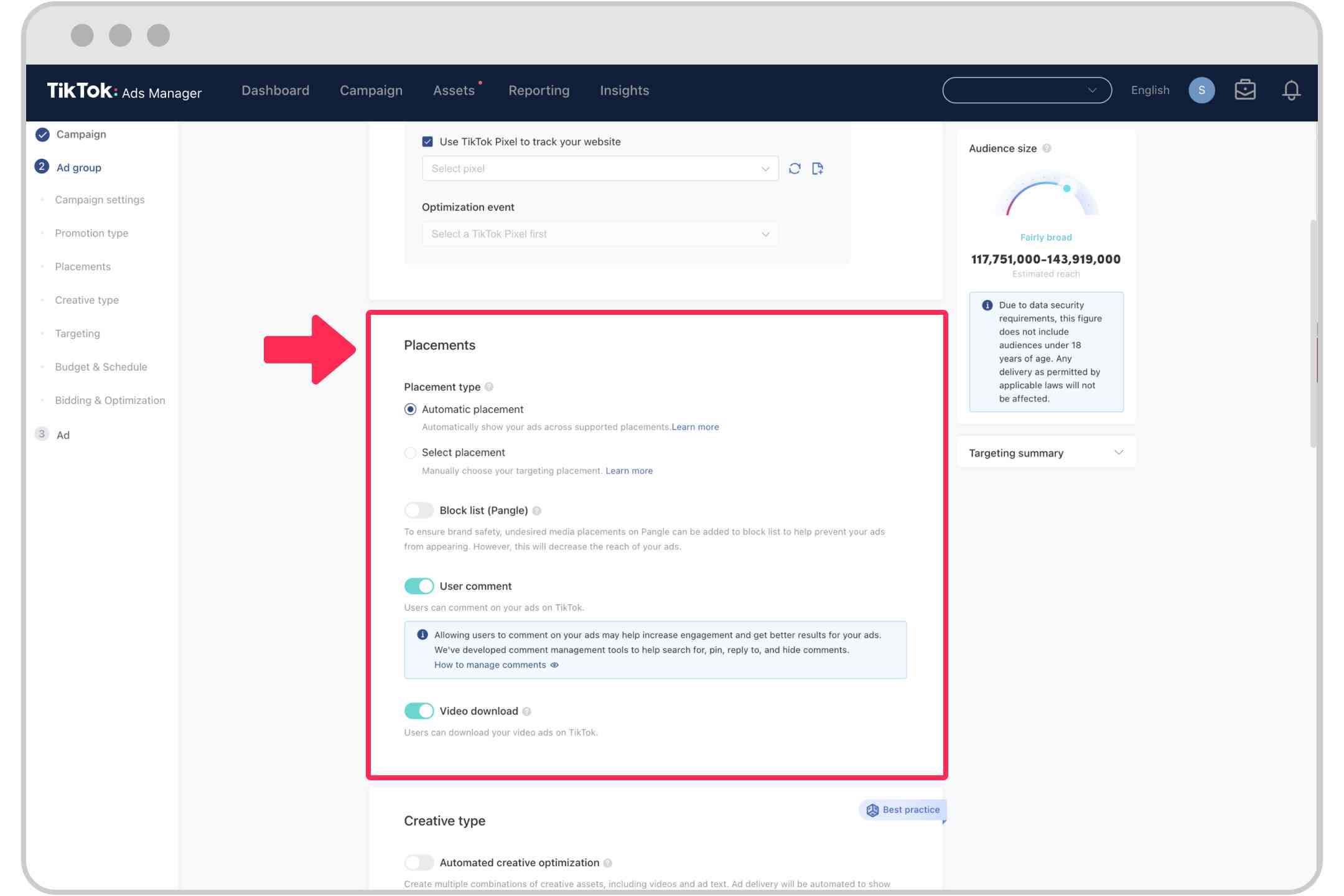
4. 对于所有广告目标,请从广告组的展示位置模块中选择自动展示位置或选择展示位置。如果您选择“选择展示位置”,请确保将 TikTok 作为展示位置。

5. 完成广告组设置的其余部分,然后继续转到广告创建页面。
第 2 步:访问即时页面构建器
接下来,从广告创建页面打开即阅页面构建器,创建您的即阅页面。
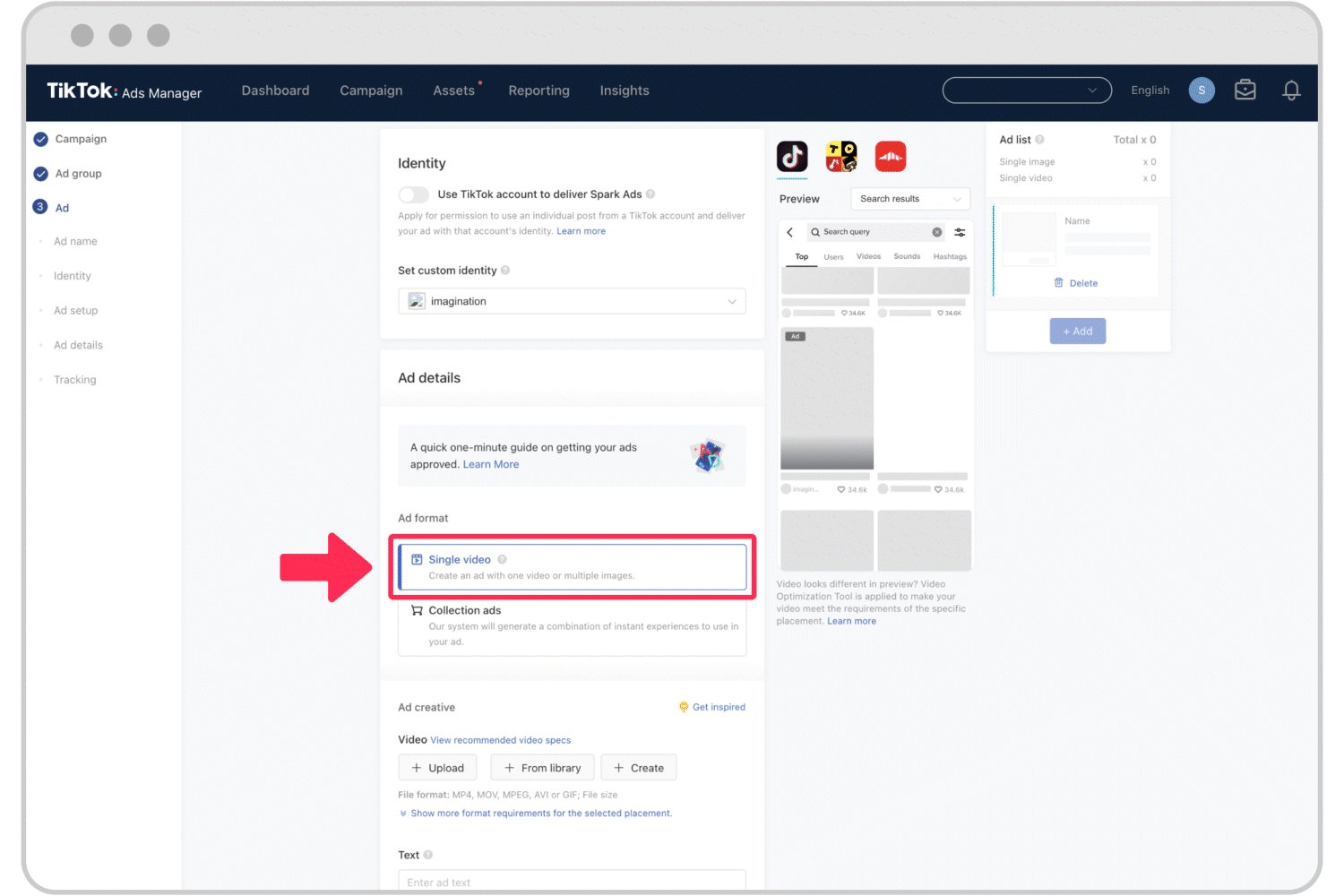
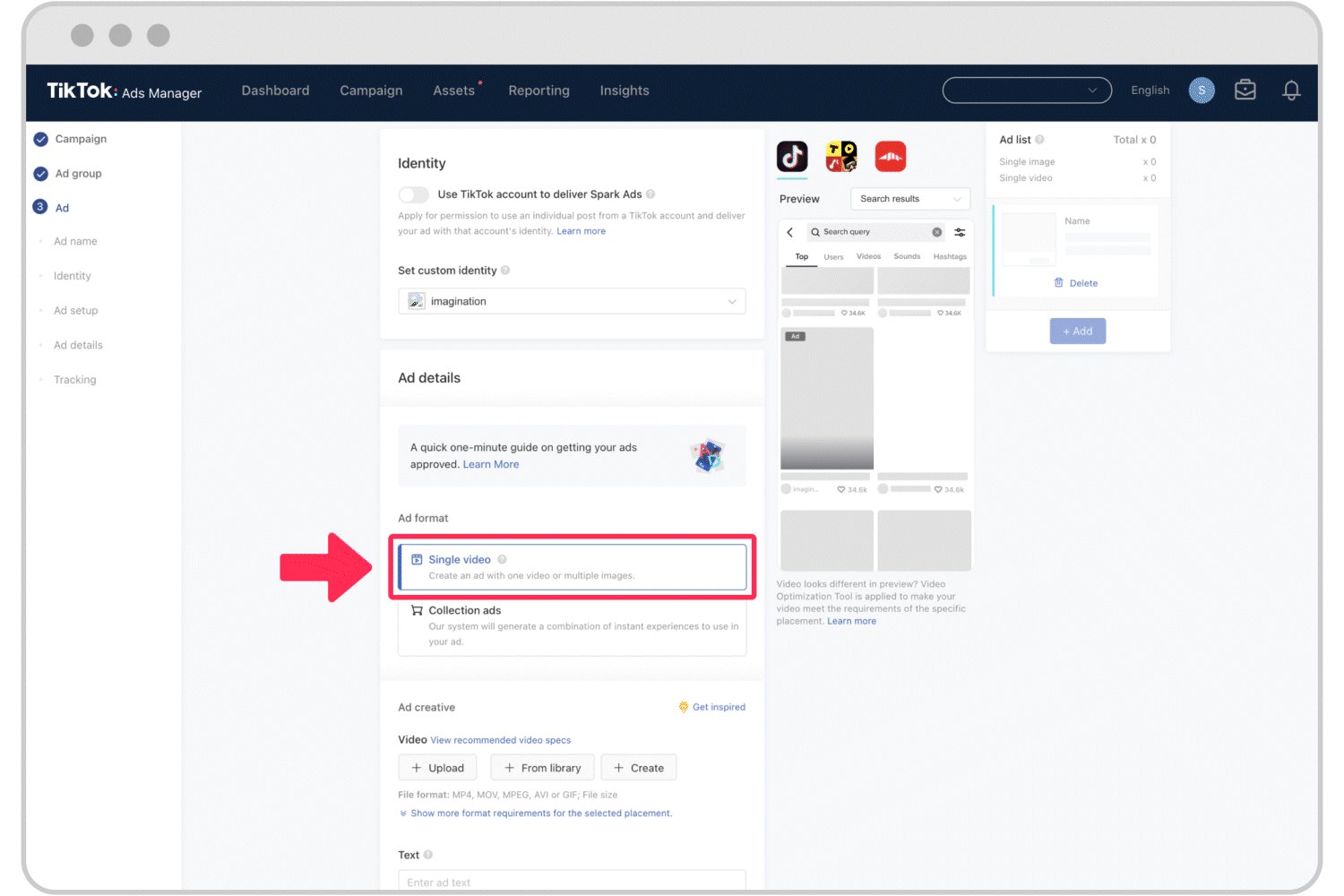
1. 在广告创建页面中,选择单个视频作为广告格式。
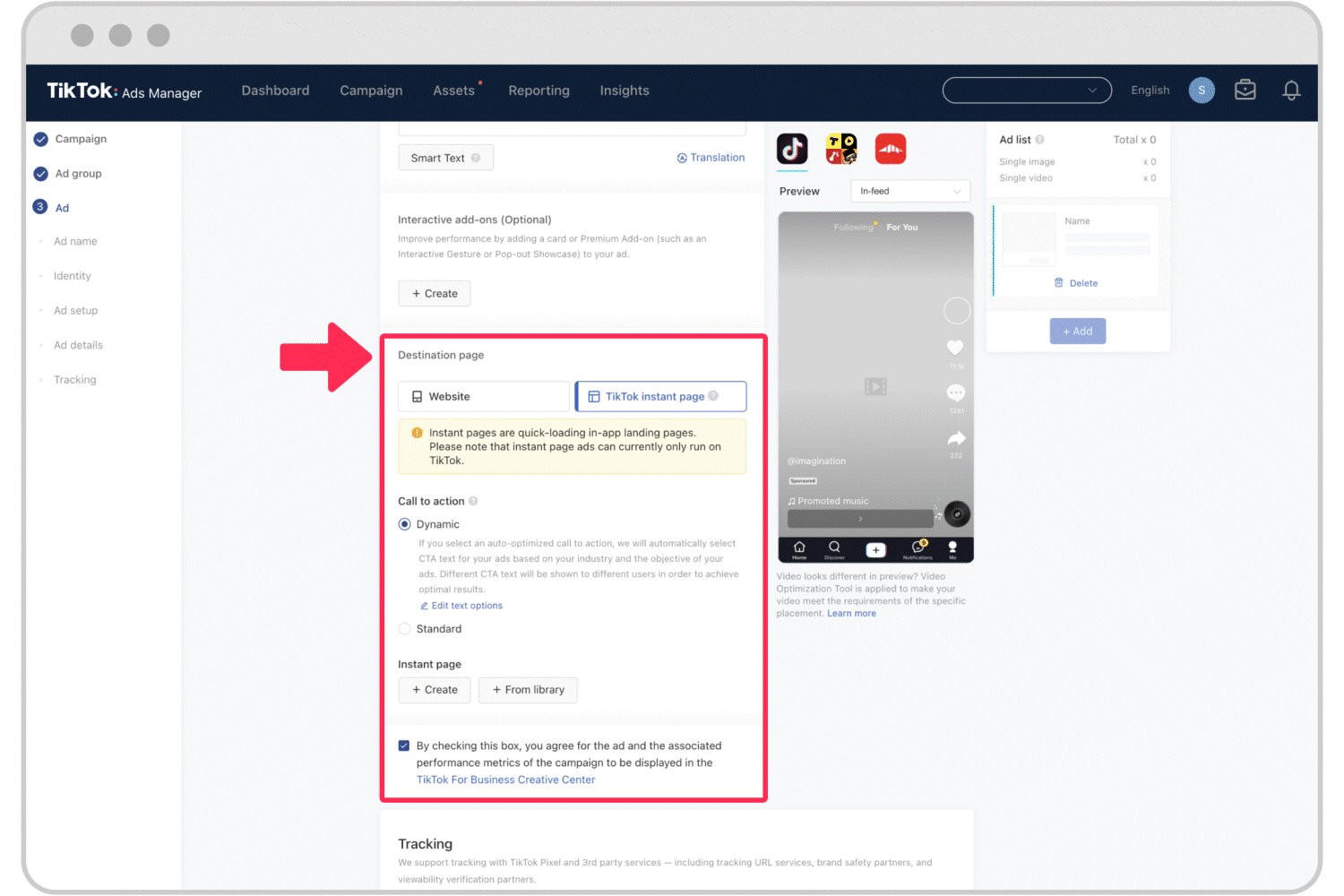
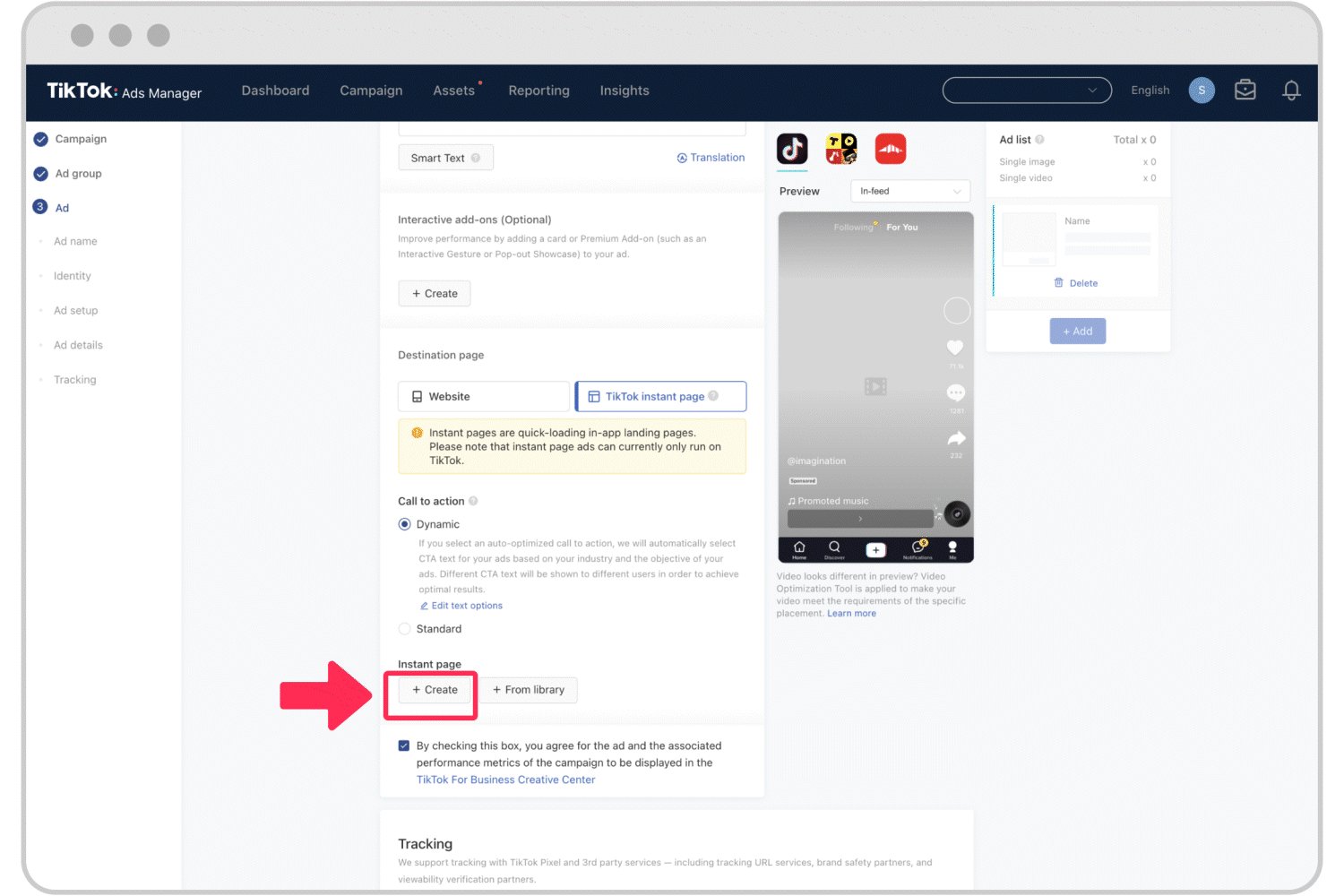
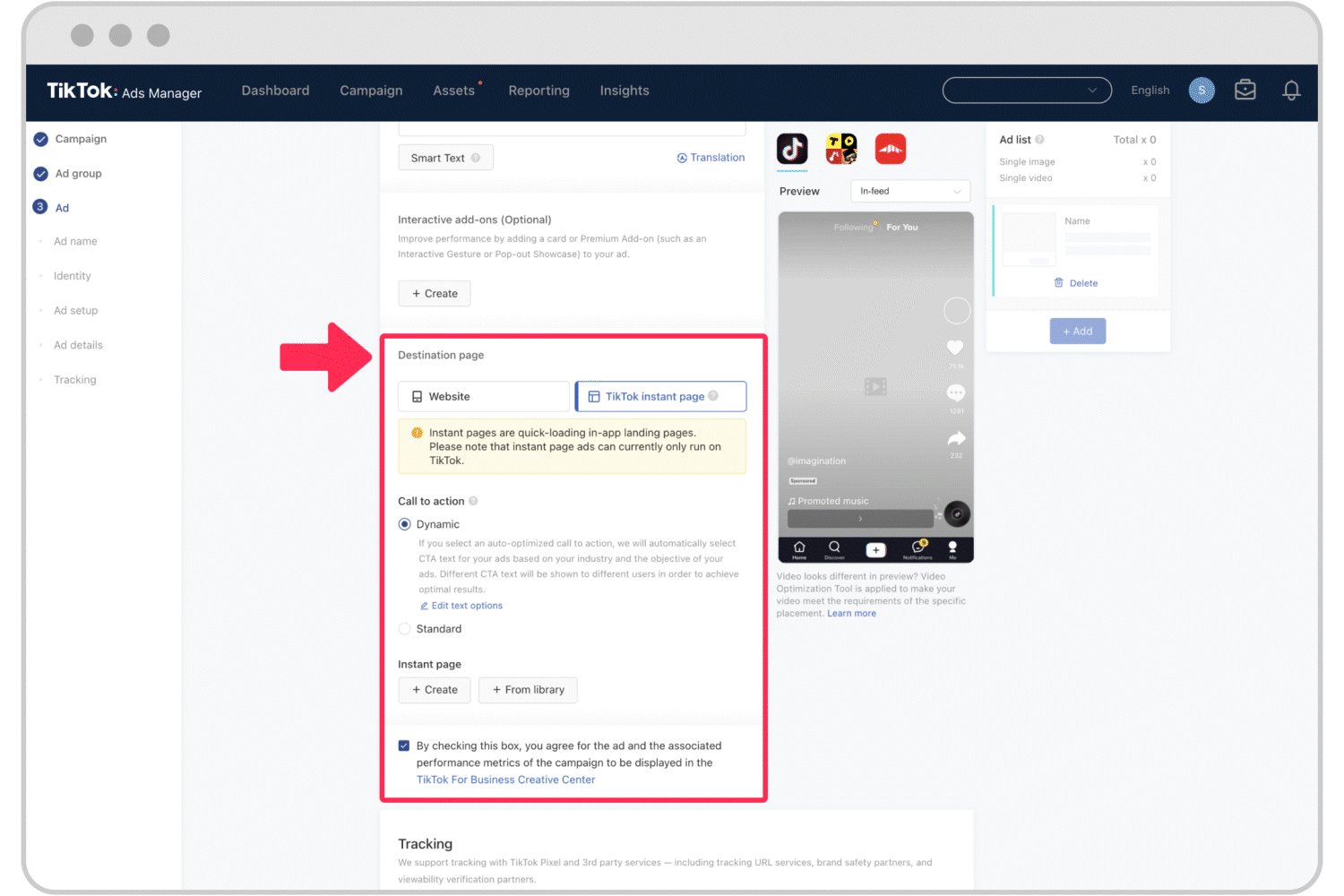
2. 找到目标页面模块,选择 TikTok Instant Page,然后单击 +创建。

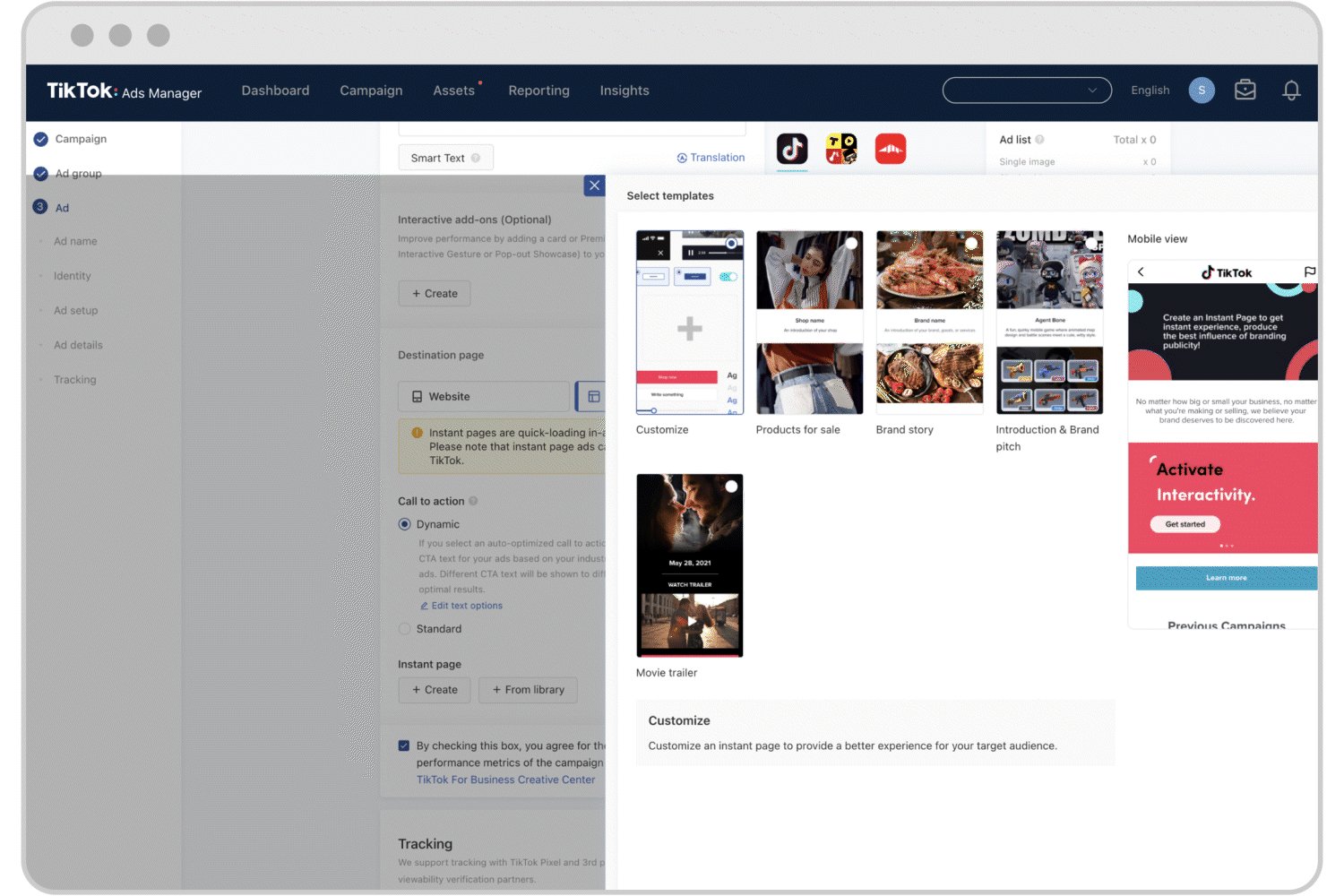
3. 接下来,选择一个即阅页面模板,从以下选项中选择:
- 自定义: 自由创建小页面,为目标受众提供更好的体验。
- 待售产品:提供有关您的产品和促销活动的详细信息。
- 品牌故事:通过与客户分享您的品牌故事、产品和服务来建立品牌影响力。
- 介绍和品牌宣传:介绍您的品牌并鼓励新客户发现和试用您的产品或服务。
- 拖车: 通过为观众提供完整的电影预告片体验和横向视图选项,改善您在 TikTok 上的品牌形象。
- 放映时间: 宣传您即将上映的电影并吸引用户购买门票。
- 多目的地:通过跳转到不同的目的地来吸引用户访问您的服务、产品和品牌。
4. 单击“确认”。
第 3 步:自定义小页面
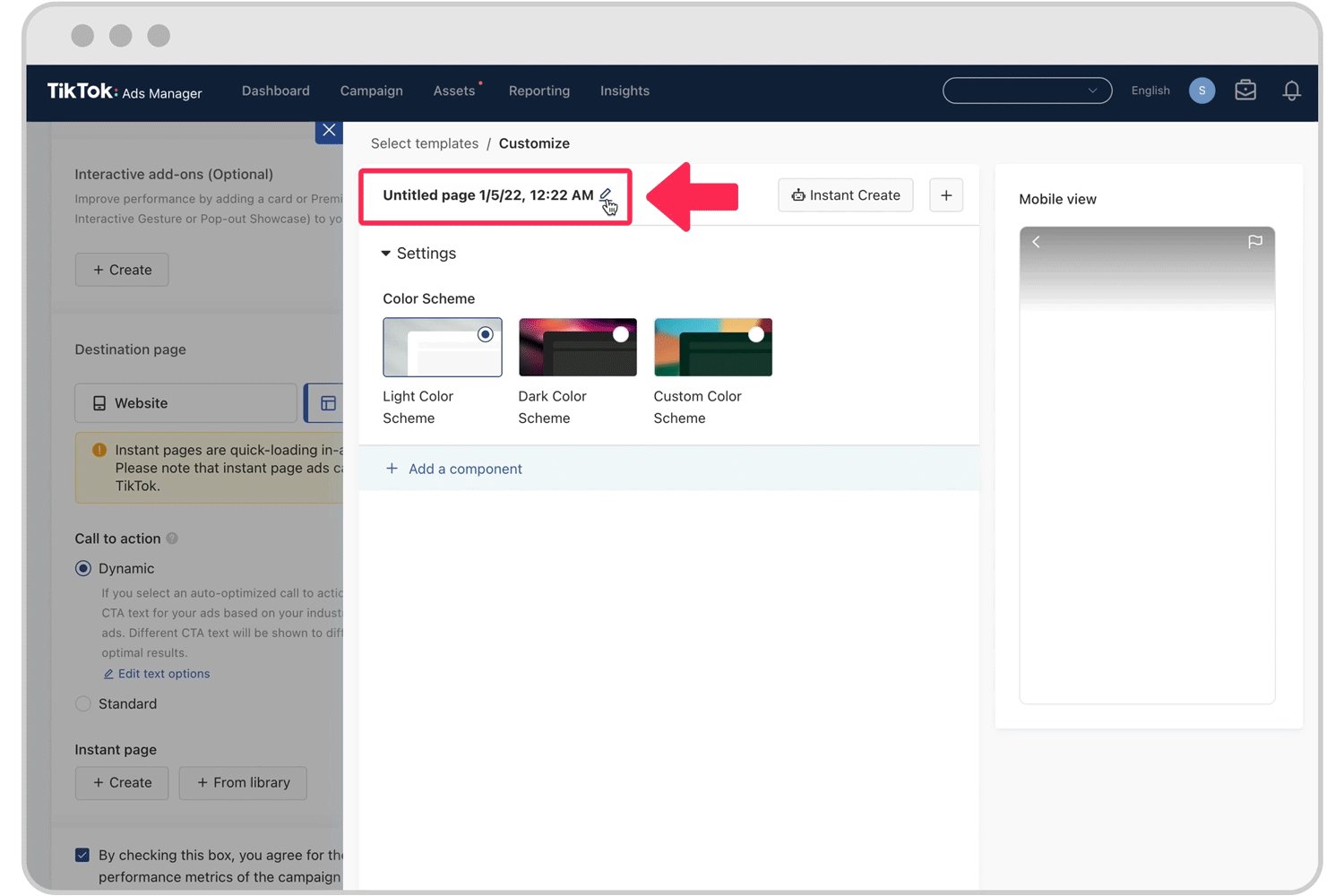
访问即时页面构建器后,您可以编辑即时页面的组件。要开始使用,请执行以下操作:
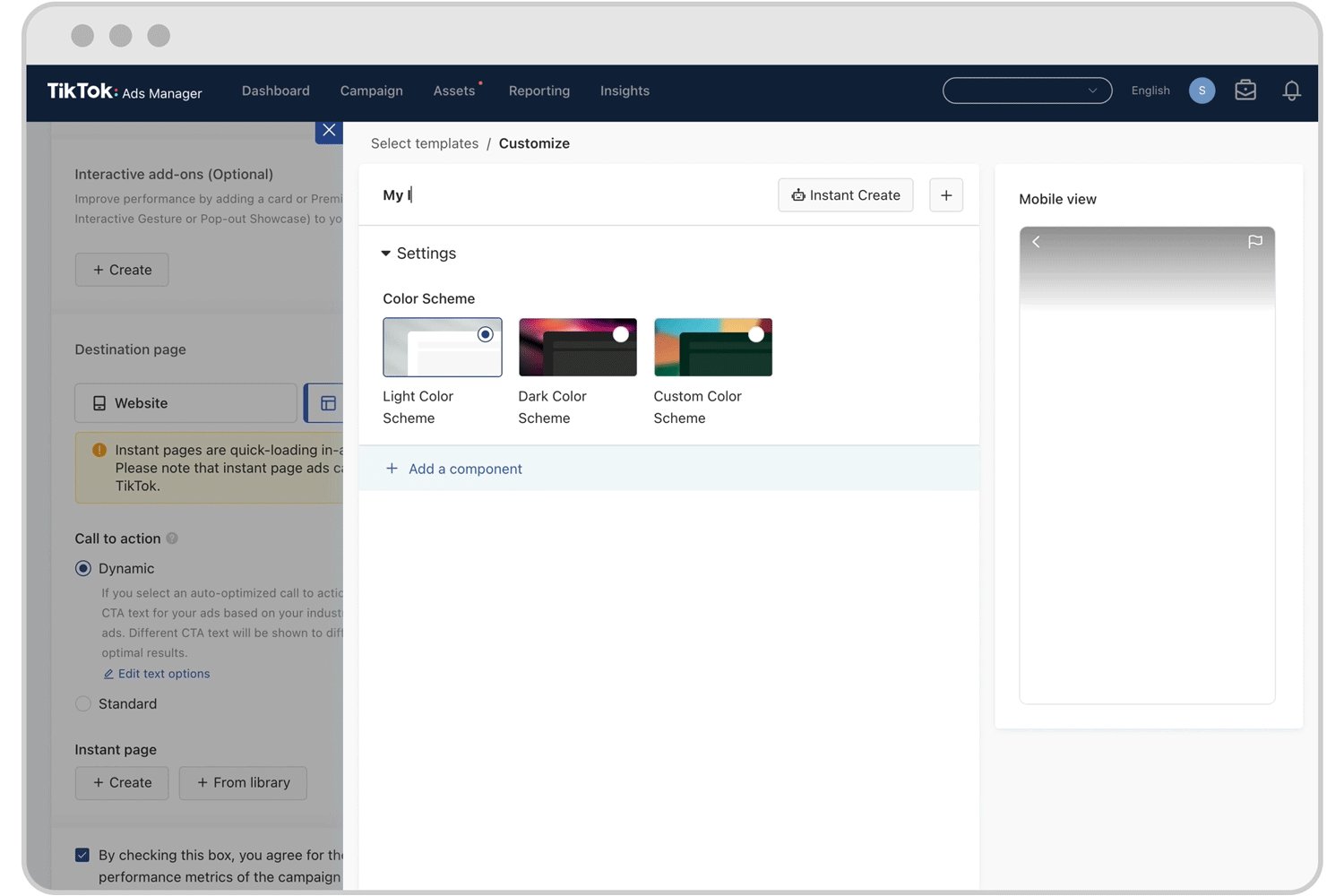
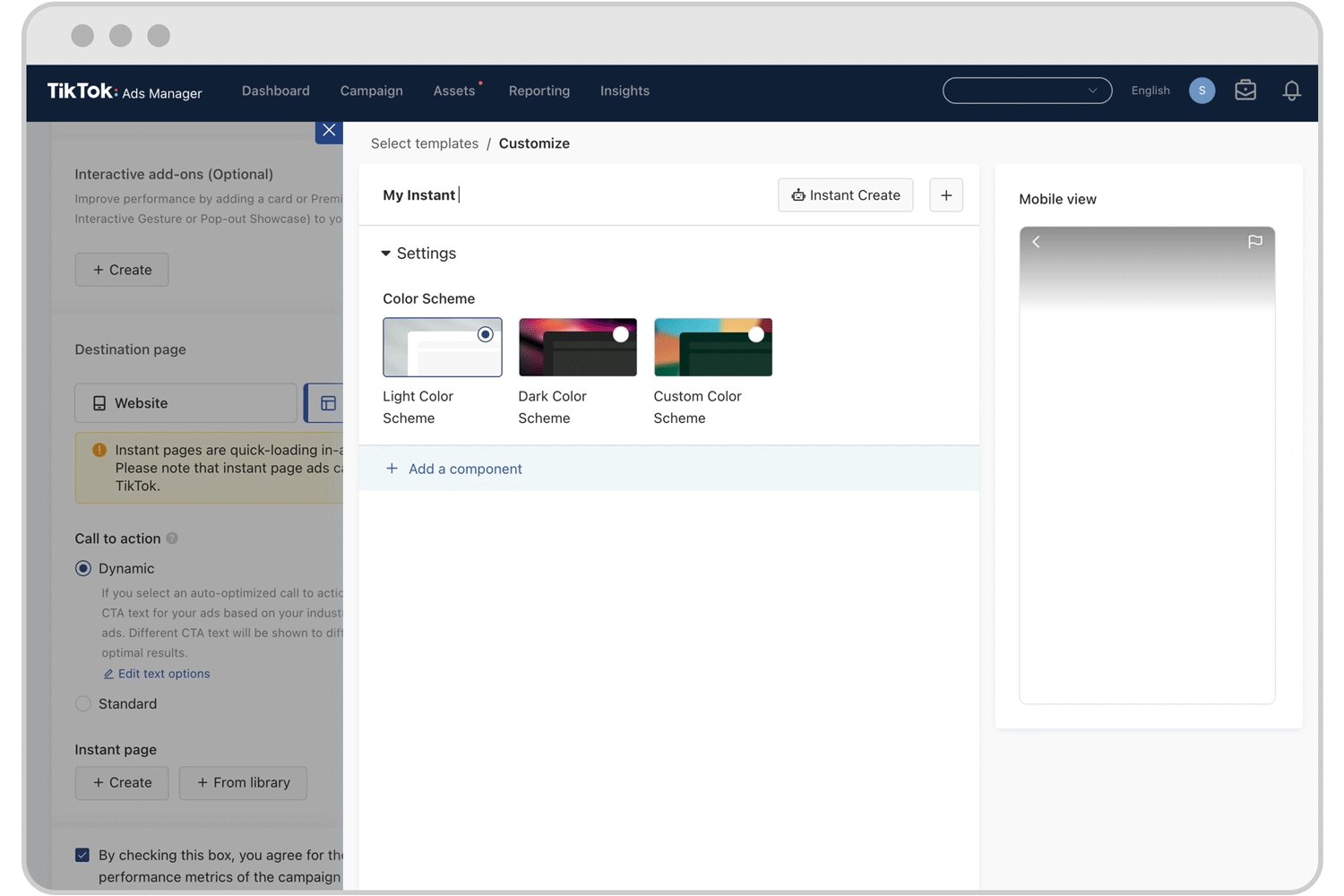
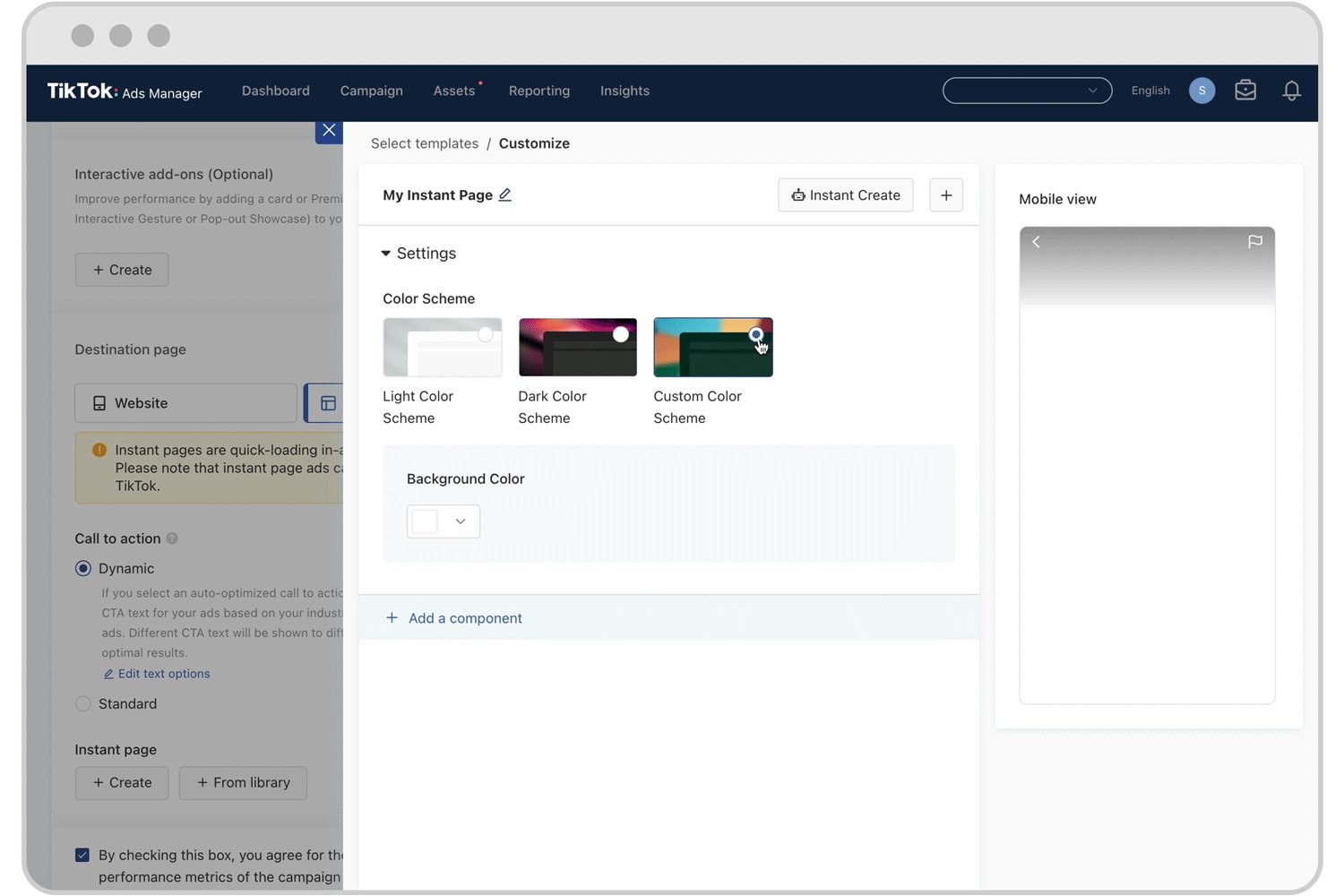
1. 点击铅笔图标,为免安装页面命名。
2. 为您的小页面选择配色方案。从浅色配色方案或深色配色方案中进行选择。

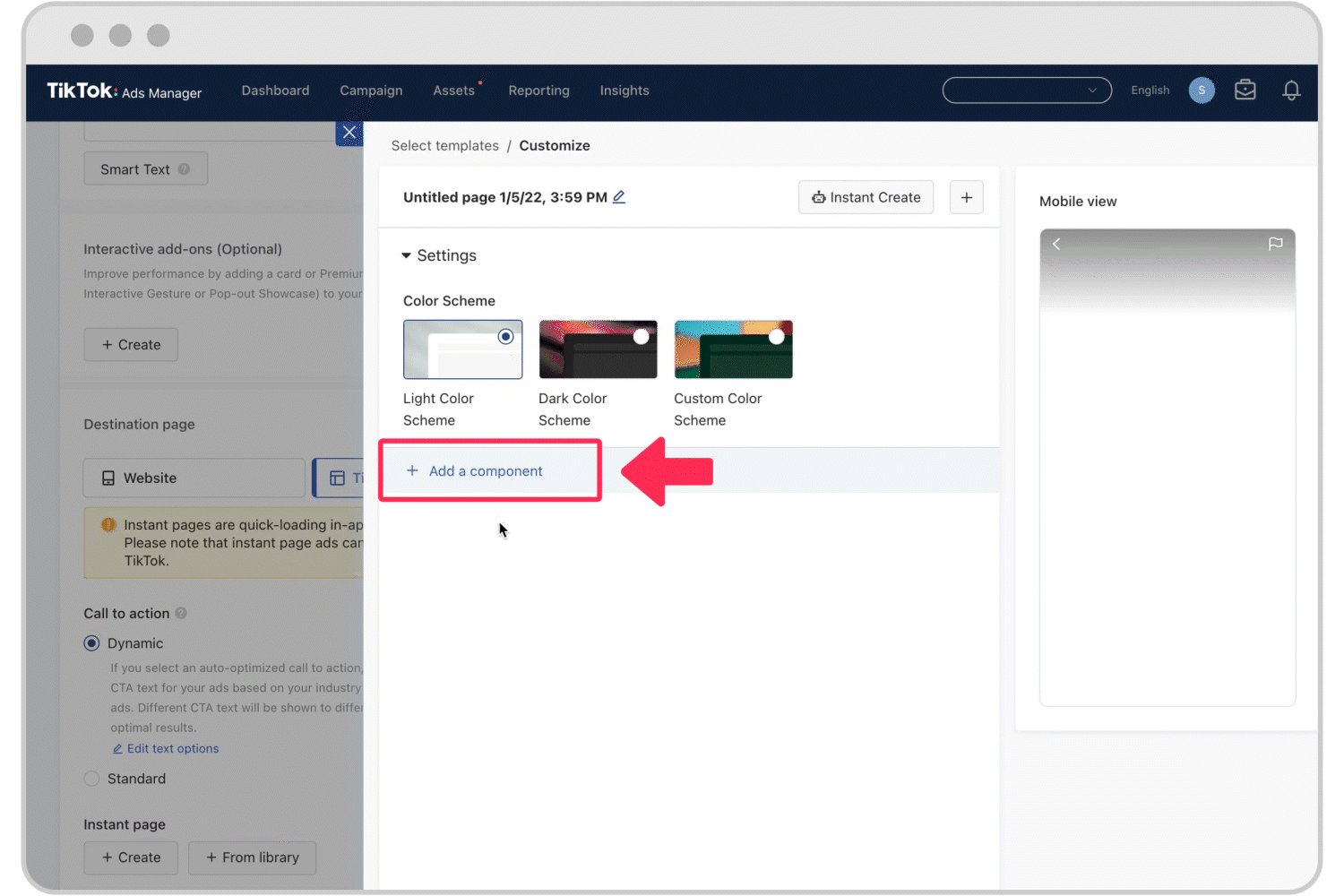
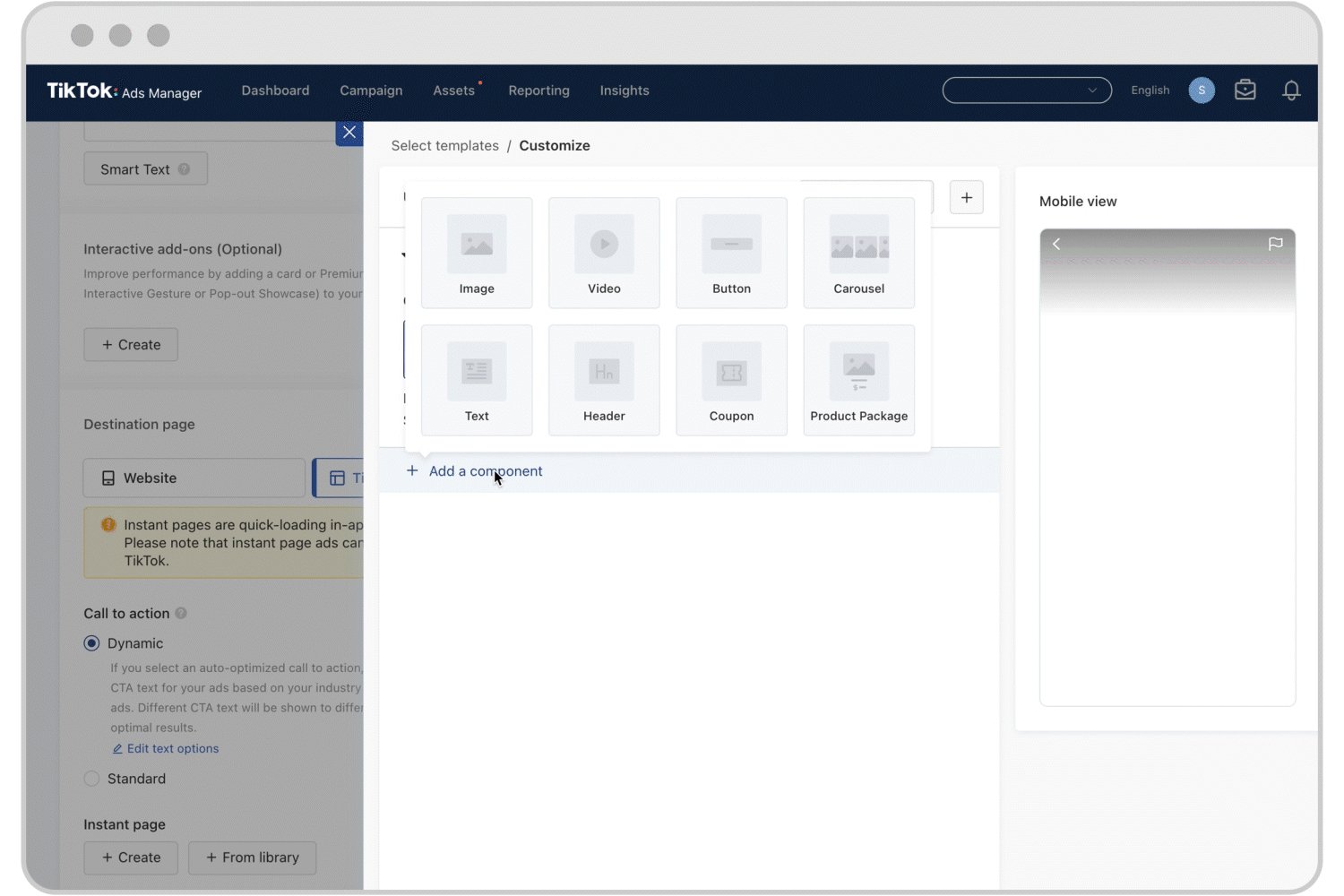
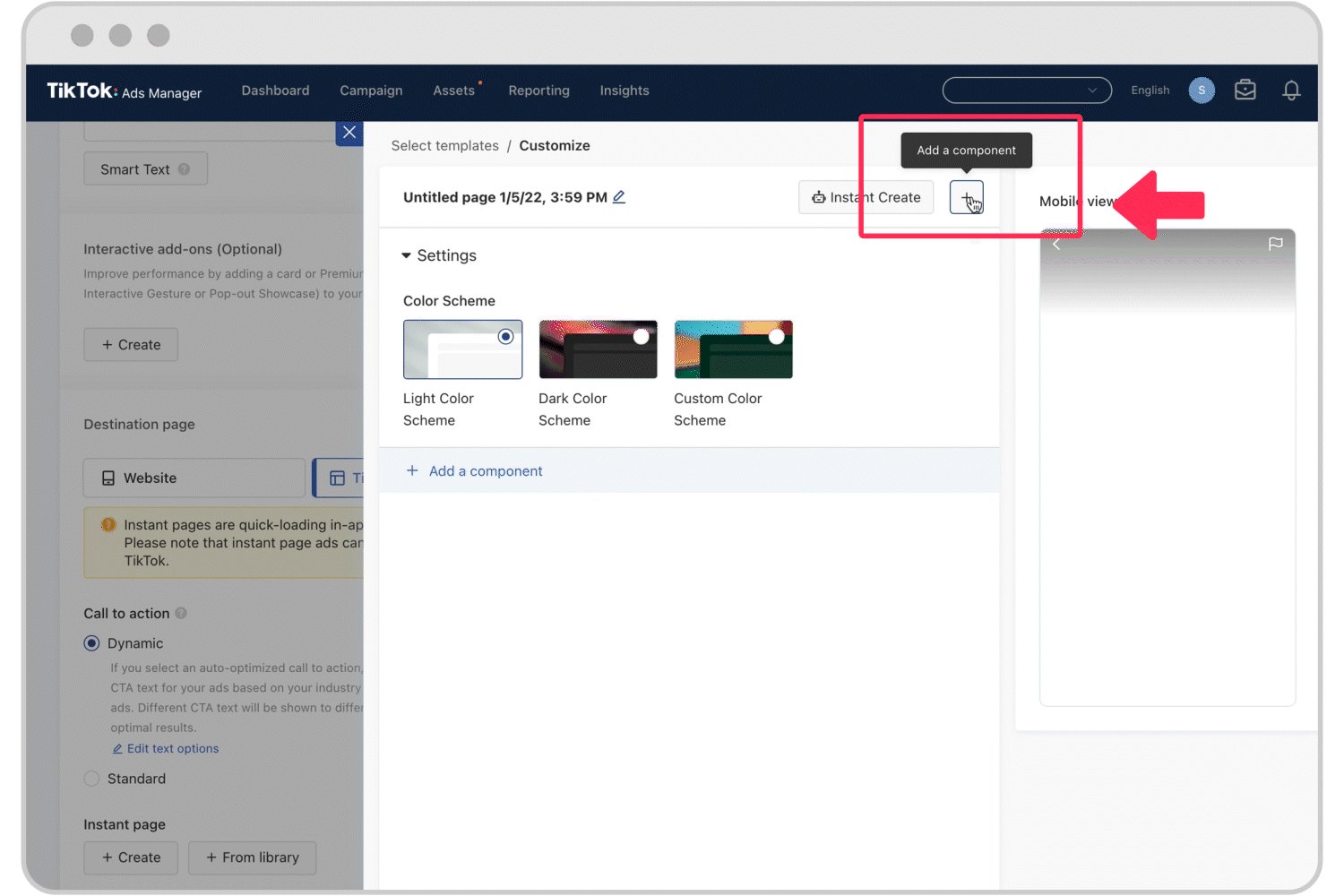
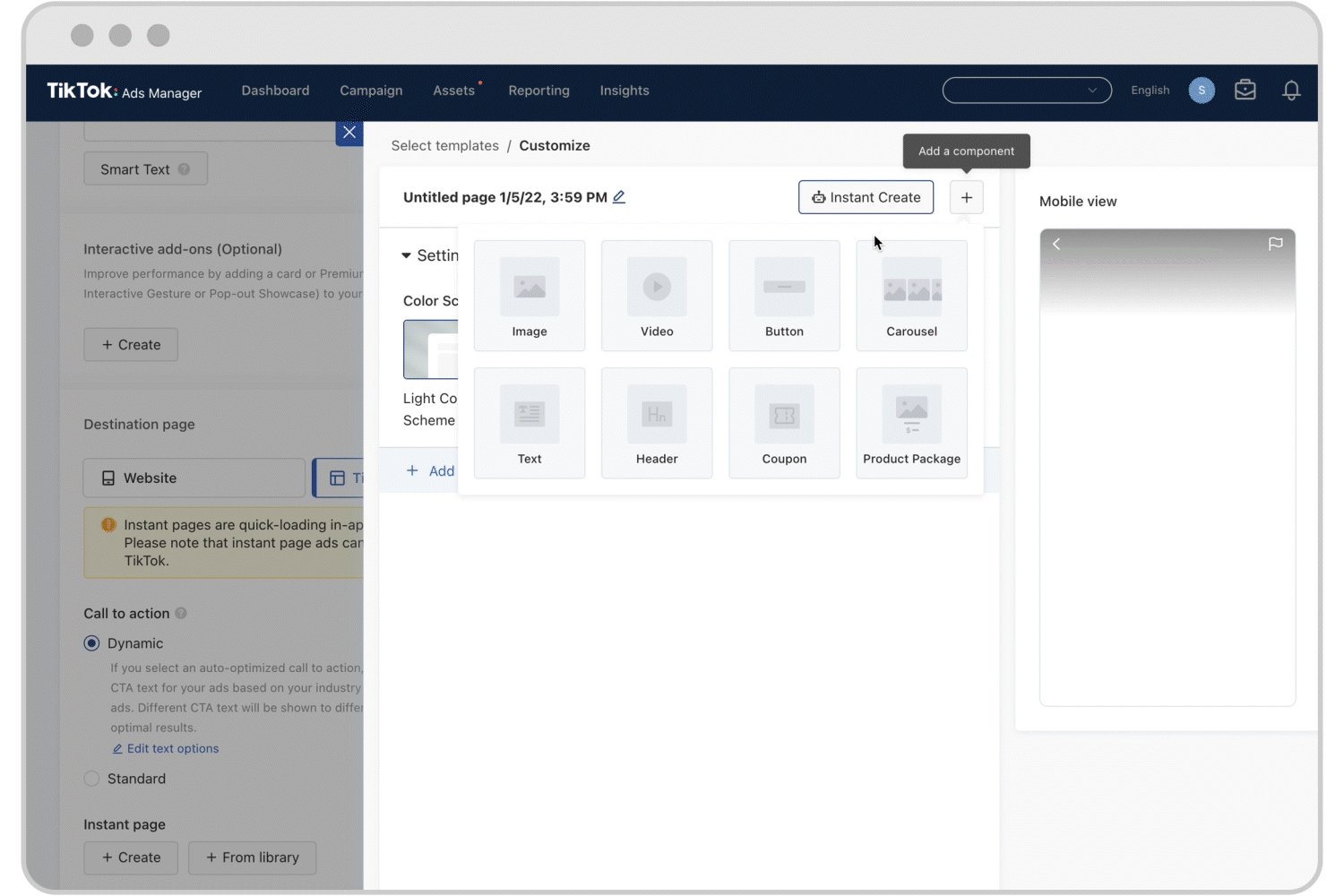
3. 要将组件添加到即安装页面,请单击 + 图标或单击 +添加组件。小页面支持以下组件:

- 页眉:在小页面顶部贴上图片或文字。
- 图像:展示可以转换为超链接的图像。
- 视频:在小开拓页面上展示视频。
- 按钮:添加指向着陆页或应用下载页面的号召性用语按钮。
- 旋转 木马: 在小页面中创建图像幻灯片放映。
- 发短信:插入可设置格式的文本块。
- 优惠券代码:使用优惠券代码(如果适用)推广促销,并以百分比突出显示促销价格。
4. 如果要将现有网站转换为即阅页面,请单击“即时创建”,输入要重新创建的页面的 URL,然后单击“生成”。
5. 选择小页面组件后,您可以按照您认为合适的顺序将它们拖动到您想要自定义的顺序中。
6. 点击保存以保存即阅页面的草稿,或点击完成以将完成的即阅页面添加到您的广告中。接下来,完成广告制作,并在准备好发布时点击提交。
有关如何自定义即阅页面的每个组件的信息,请参阅如何自定义即阅页面。
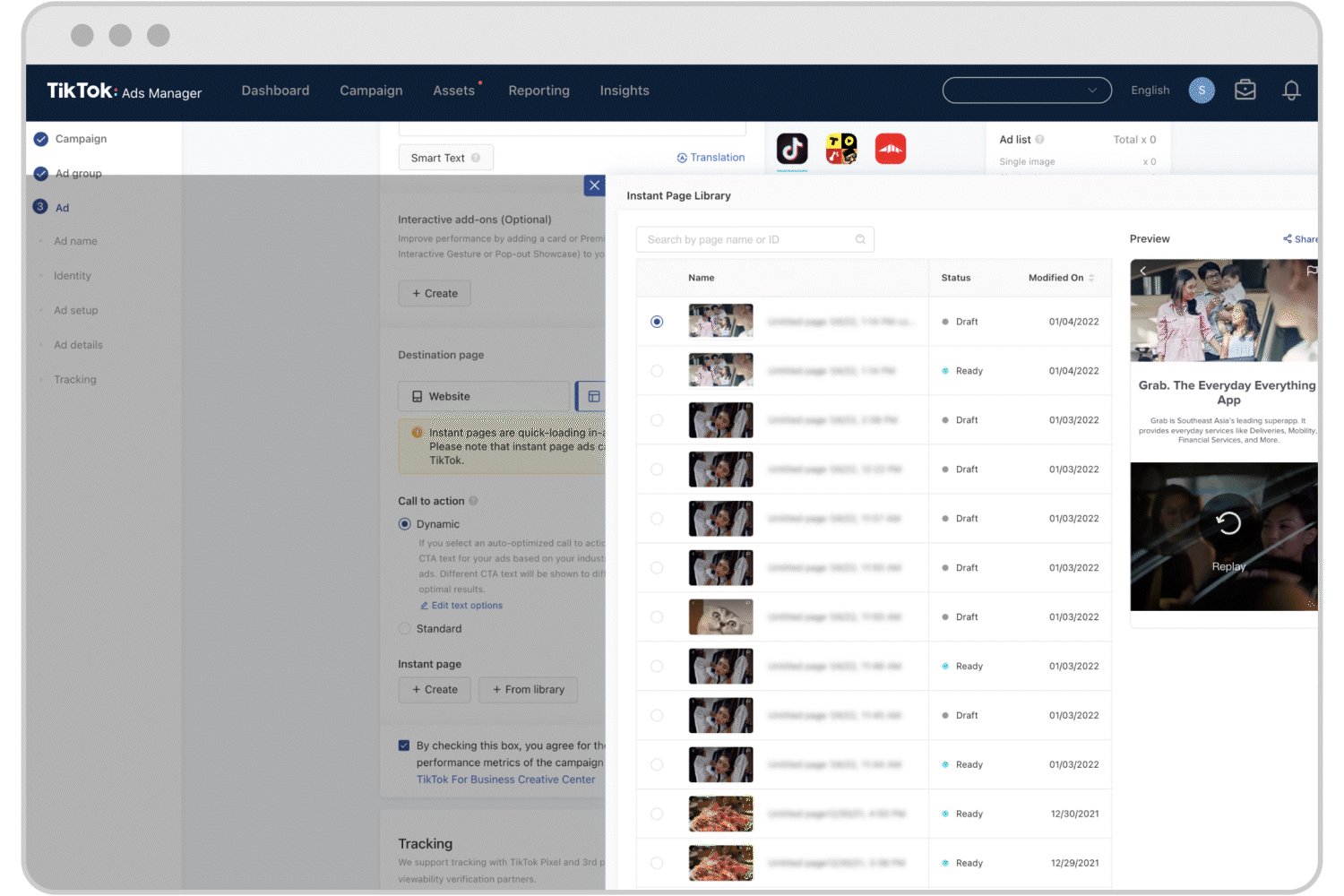
第 4 步:访问即阅页面库
创建即阅页面或保存小广告页草稿后,即可通过符合条件的广告组的“广告创建”页面访问这些小页面。
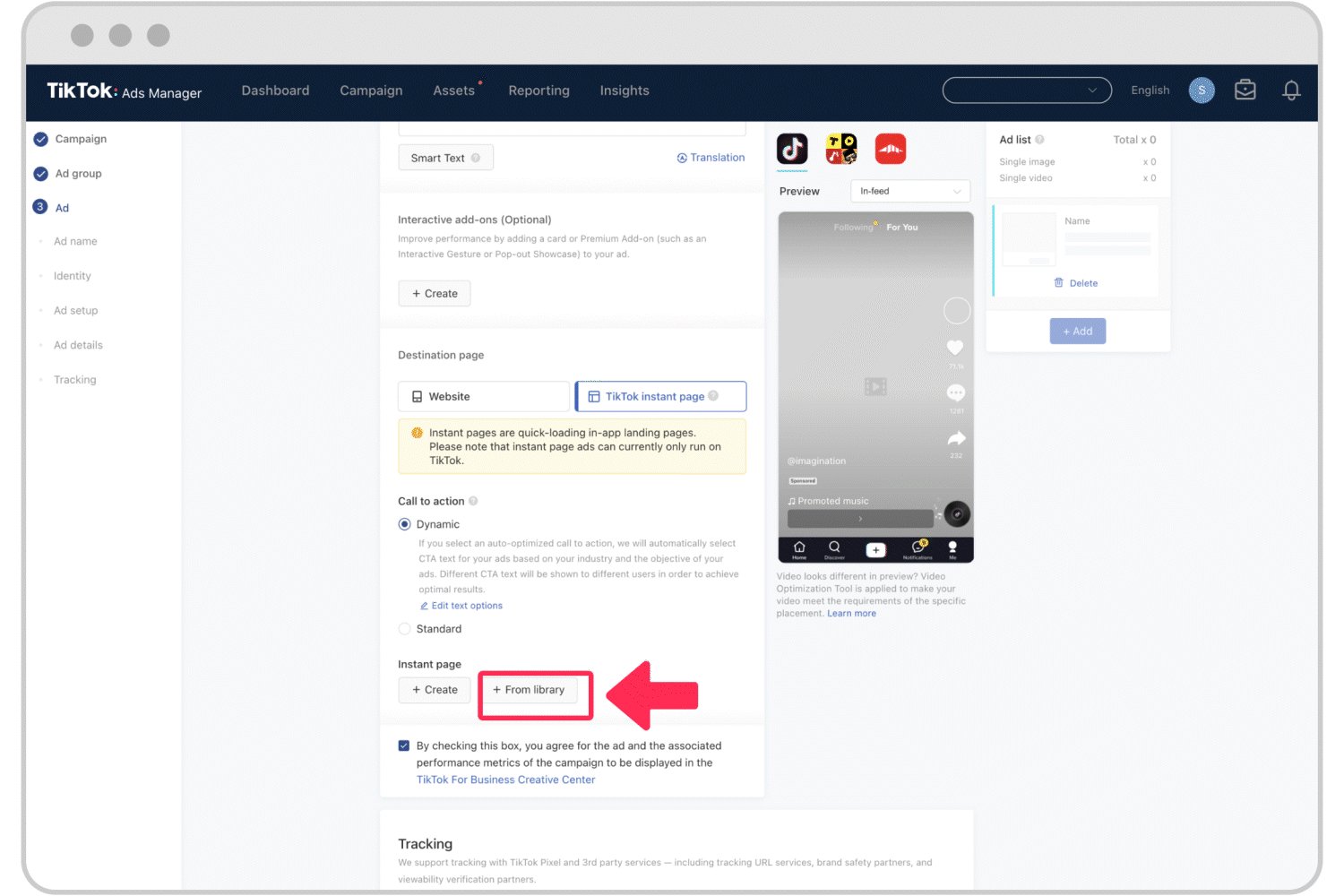
1.转到目标页面模块,然后单击+ From Library。
2. 要使用已完成的即阅页面,请选择状态为“就绪”的即阅页面,然后单击确认。
3. 要继续处理已保存的草稿,请将鼠标悬停在状态为“草稿”的即时页面上,然后单击“编辑”。
4. 要复制已完成的即阅页面,请将鼠标悬停在状态设置为“就绪”的即阅页面上,然后单击“复制”。即时页面构建器将打开,您可以重命名即时页面并编辑或调整任何组件。

第 5 步:添加 Pixel 像素代码以跟踪漏斗下行事件
设置小页面后,您可以向广告添加 Pixel 像素代码,这样您就可以跟踪网站上发生的事件并将其归因于您的广告。为此,请执行以下操作:
1. 在广告创建页面上找到 TikTok 事件跟踪>跟踪模块。
2. 从网站事件下拉菜单中选择一个像素。或者单击添加页面图标以创建一个新页面。
3. 对广告组中要归因网站转化事件的每个广告重复此过程。
- 注意:如果您选择“网站转化量”作为目标,则需要在广告组一级添加一个 Pixel 像素代码。
4. 将小页面添加到广告中后,完成广告制作,然后单击提交以发布广告系列。




 闽公网安备35021102002035号
闽公网安备35021102002035号